
PPT Anatomy of an Page PowerPoint Presentation, free download ID6513970
📌 Course link: https://bit.ly/3CWvkqk📌 Source code: https://bit.ly/3jvocZK-----When you create.

MVC Folder Structure YouTube
Solution File Visual Studio creates the top-level solution file (.sln) that can contain one or more ASP.NET projects. Here, "Solution 'SampleMVCCoreApp' (1 of 1 project)" is the solution file. You can right-click on it an click on 'Open Folder in File Explorer' and see the 'SampleMVCCoreApp.sln' file is created. This is our solution file.

Creating Your First MVC 5 Project & Understanding its Folder Structure
The element uses the PublishDir property to determine the target location for creating the folder. Several deployment methods, such as Web Deploy, skip empty folders during deployment. The

Mvc Folder Structure Riset
The recommended folder structure for .NET Core projects is: - src/. - app/ (contains all application logic) - tests/ (contains unit tests) - libs/ (contains third-party libraries) - web/ (contains web assets such as HTML, CSS, JavaScript, etc.) By following this structure, you'll be able to keep your project organized and make sure.

MVC Application Folder Structure FreeCode Spot
1 How to create feature folder structure in ASP.NET Core 6 web project similar to one described in following article: https://scottsauber.com/2016/04/25/feature-folder-structure-in-asp-net-core/ ? Project structure: WebPublic WebCommon

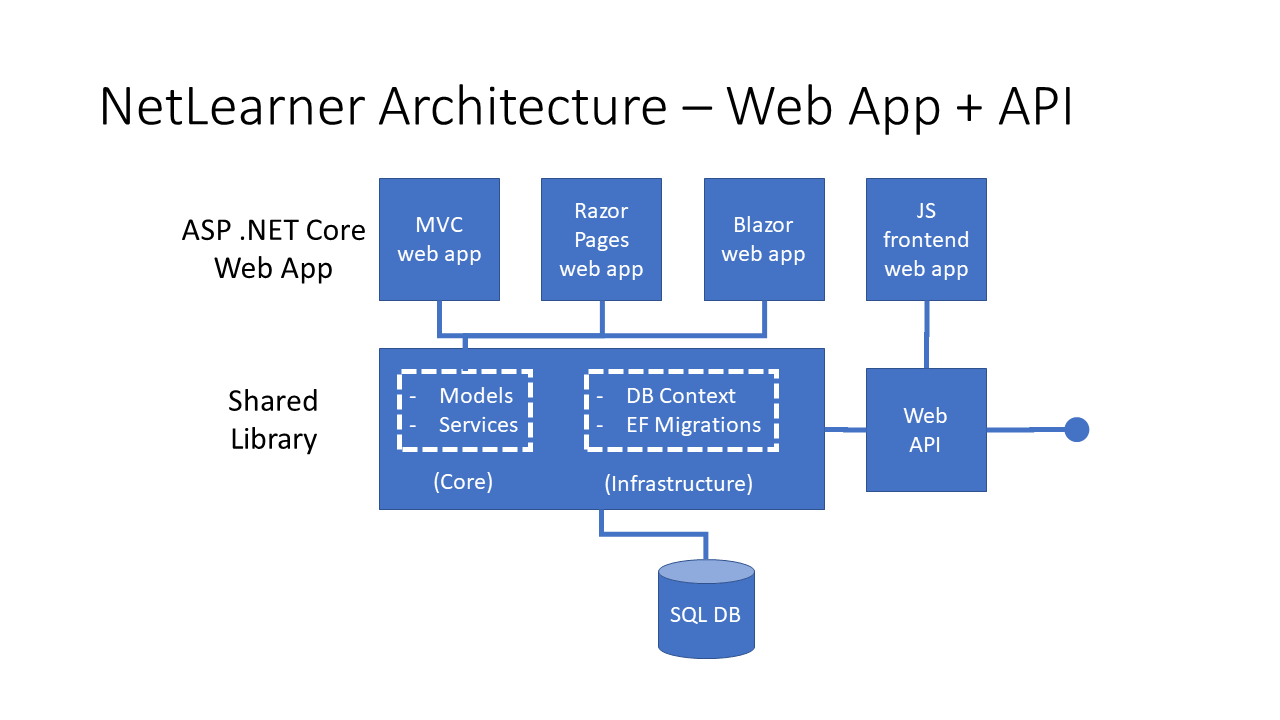
NetLearner on ASP Core 3.1 LaptrinhX
In this video, we delve into the intricacies of Asp.net Core MVC folder structure, providing a complete guide for developers. Understanding the folder struct.

c Feature Folder Structure in Core 6 Stack Overflow
Feature Folder Structure in ASP.NET Core April 25, 2016 Scott Sauber 31 Comments A feature folder structure is organizing your app by feature as opposed to technology (Controllers, Views, etc.), which is the default structure in MVC.

HASELT "Feature Folders" structure in MVC
In this article, I am going to explain to you, the default folder structure of an ASP.NET Core MVC 6.0 web application and describe the purpose of each folder. Read my previous articles, using the below links. How To Create ASP.NET Core MVC 6.0 Application

Asp Net How Can I Change A Setting In Appsettings Json After Mobile Legends
Folders and Files in ASP.NET Core Web API: ASP.NET Core 6.0 is a cross-platform framework for building web APIs, among other types of applications. It provides a lightweight, modular, and high-performance platform for developing web services. The file structure of an ASP.NET Core 6.0 Web API project typically follows a standard convention.

BasicsLearn Server Pages
Folder structure in asp.net Ask Question Asked 10 years, 5 months ago Modified 10 years, 5 months ago Viewed 8k times 3 Still on my early days of learning ASP.NET. Just wondering is there a best practice way to structure your folders in ASP.NET? i know the convention or standards in an MVC project. is there anything similar in pure ASP.NET?

ASP NET 5 Folder Structure YouTube
Directory Structure ¶ By Luke Latham In ASP.NET Core, the application directory, publish, is comprised of application files, config files, static assets, packages, and the runtime (for self-contained apps). This is the same directory structure as previous versions of ASP.NET, where the entire application lives inside the web root directory.

4 MVC Folder Structure YouTube
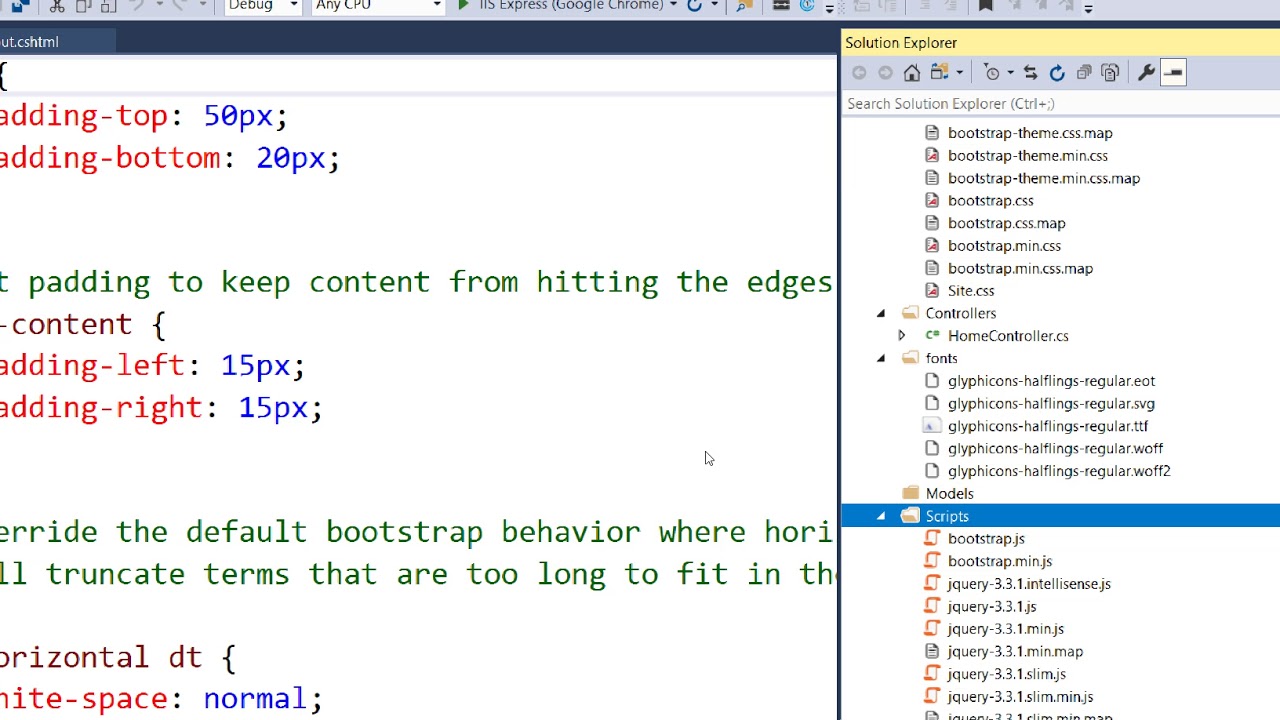
The Scripts Folder of an ASP.NET MVC application contains all the JavaScript files that are required for your application. When we create an ASP.NET MVC 5 application, by default the necessary javascript files for jquery and Bootstrap are included.

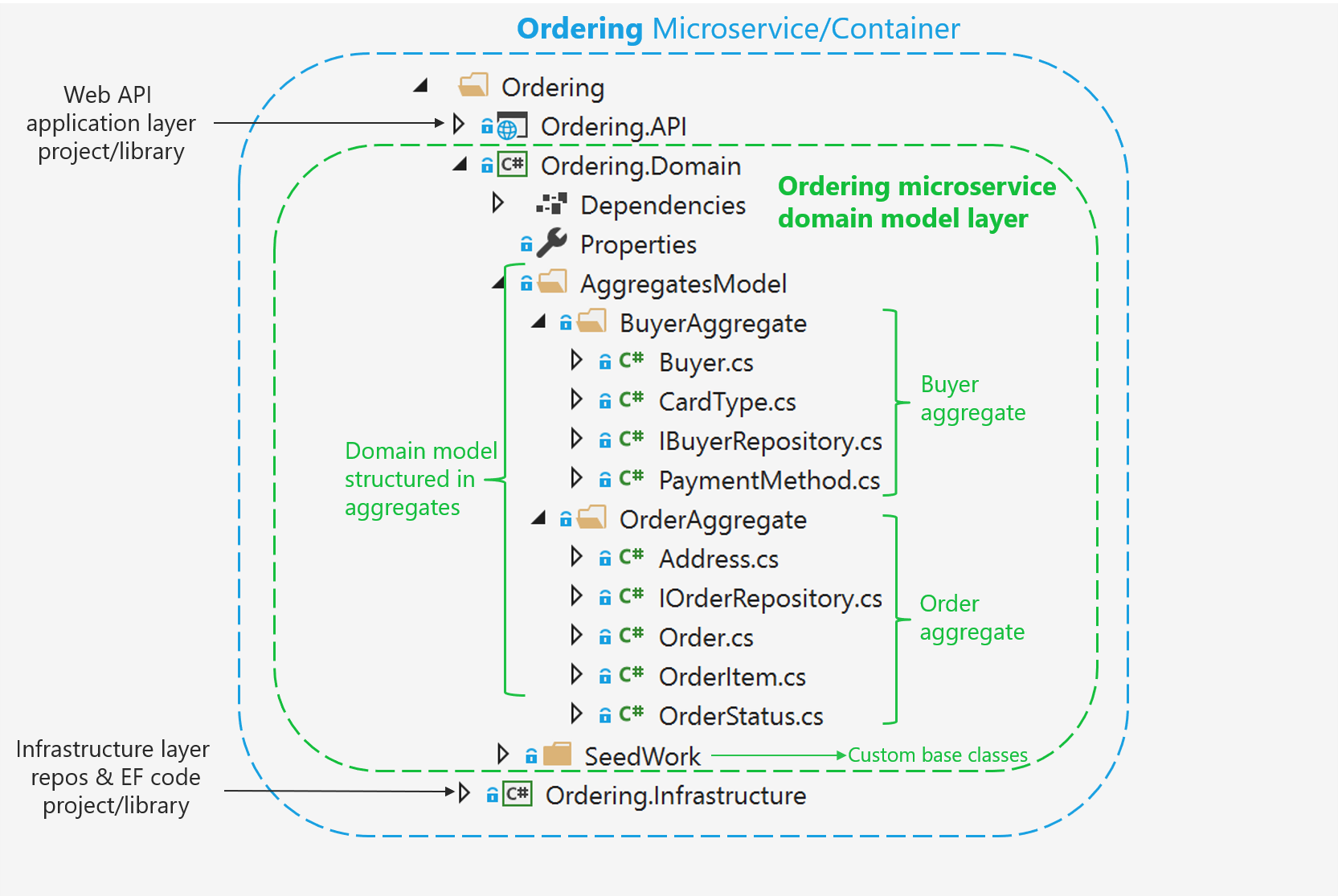
Implementing a microservice domain model with Microsoft Learn
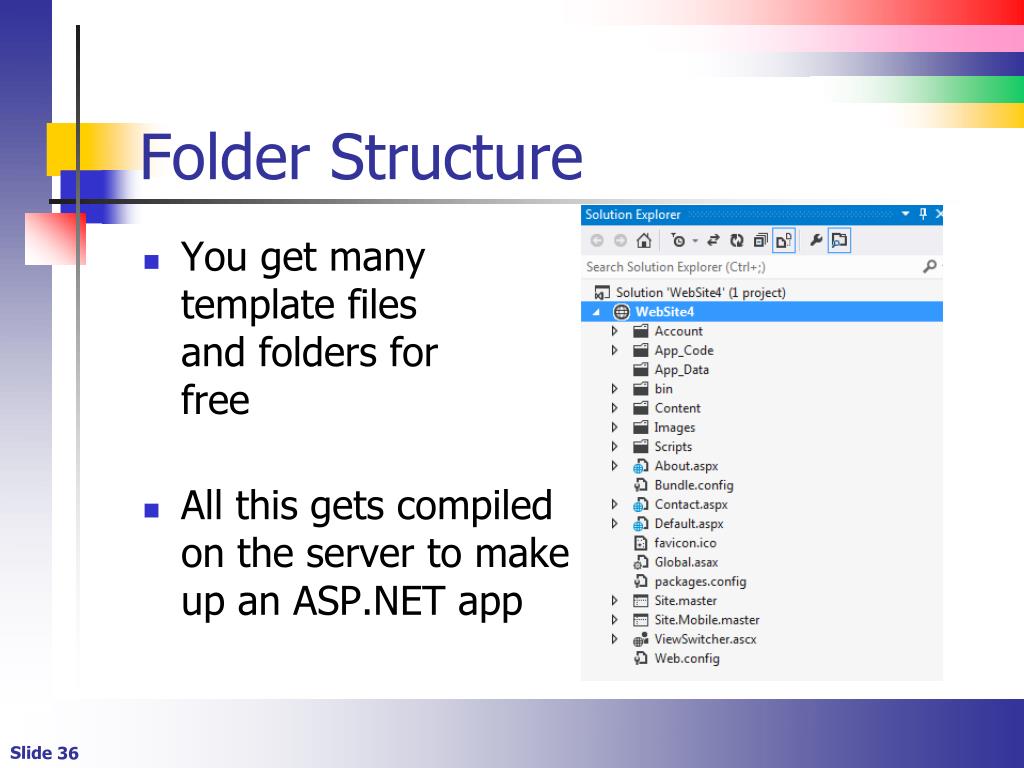
Below is a typical folder structure for an ASP.NET web pages web site: The "Account" folder contains logon and security files The "App_Data" folder contains databases and data files The "Images" folder contains images The "Scripts" folder contains browser scripts The "Shared" folder contains common files (like layout and style files)

Folder structure in MVC Asp net mvc tutorial in hindi using C Beginners to Advanced
A Beginner's Guide to ASP.NET Application Folders Abhijit J ana Rate me: 4.69/5 (114 votes) 8 Dec 2010 CPOL 11 min read 511.9K 1 279 54 This article explains about ASP.NET application folders like App_Code, App_Theme and App_Data Table of Contents Introduction Overview ASP.NET Application Folders Advantages of ASP.NET Application Folders

mvc Not able to see App_data folder in my MVC project in visual studio for mac Stack
Sep 20, 2023. Introduction. Efficiency in ASP.NET Web API development goes beyond writing code — it encompasses how you organize and structure your project. Architectural patterns and well.

How To Structure Asp Core 6 Application Including Identity Top 15 Favorites
Learn Previous Versions Creating ASP.NET Web Sites ASP.NET Web Site Structure Article 10/22/2014 In this article In This Section Related Sections When creating an ASP.NET Web site, you can include specific types of files that ASP.NET recognizes for processing.